背景

8.注册模块。
#注册def register(request): print(request.method) # 只有当请求为 POST 时,才表示用户提交了注册信息 if request.method == 'POST': # request.POST 是一个类字典数据结构,记录了用户提交的注册信息 # 这里提交的就是用户名(username)、密码(password)、邮箱(email) # 用这些数据实例化一个用户注册表单 form = RegisterForm(request.POST) # 验证数据的合法性 if form.is_valid(): # 如果提交数据合法,调用表单的 save 方法将用户数据保存到数据库 # 判断密码是否一致 user=form.cleaned_data['user'] name = form.cleaned_data['name'] tel = form.cleaned_data['tel'] card = form.cleaned_data['card'] # Sushe = form.cleaned_data['gangwei'] pwd = form.cleaned_data['password'] rePwd = form.cleaned_data['rePassword'] # 两次密码不一致 if pwd != rePwd: # 返回注册页面和错误信息 # print('两次密码不一致!') return render(request, 'register.html', {'form1': form, 'error': '两次密码不一致!'}) # 根据email查找用户, 如果用户存在, 返回错误信息 if User.objects.filter(name=user): # 用户已存在 return render(request, 'register.html', {'form1': form, 'errMsg': '该用户已存在!'}) # # 匹配学号, 返回错误信息 # if User.objects.filter(number=xuehao): # # 用户已存在 # return render(request, 'register.html', {'form1': form, 'errMsg1': '学号重复!'}) # # 创建用户 add_user = User() # 对用户传递过来的密码进行加密, 将加密之后的数据进行保存 # 账户状态 未激活 #user.is_active = 1 # 保存为邮箱地址, 可以使用邮箱登录后台 add_user.name = user add_user.card = card add_user. first_name= name add_user.phone = tel add_user.password = pwd #add_user.face_encoding = result["unknown_face_encodings"] # 保存用户 add_user.save() #form.save() # 注册成功,跳转回首页 return redirect('/login/') else: print(form.errors) return render(request, 'register.html', {"form": form.errors.as_data(), "form1": form}) else: # 请求不是 POST,表明用户正在访问注册页面,展示一个空的注册表单给用户 form = RegisterForm() # 渲染模板 # 如果用户正在访问注册页面,则渲染的是一个空的注册表单 # 如果用户通过表单提交注册信息,但是数据验证不合法,则渲染的是一个带有错误信息的表单 return render(request, 'register.html', context={'form': form})

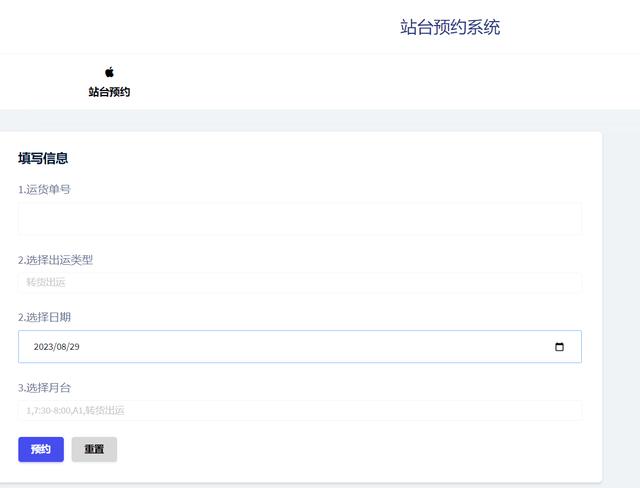
9.预约模块
function getAtrr(obj){ var res=obj.value; //alert(res) // 获取查询参数 const queryParam = obj.value; const selectElement = document.getElementById('mySelect'); const selectedValue = selectElement.options[selectElement.selectedIndex].value; // 构建查询URL // 构建查询URL const queryUrl = '/chatai?id=' queryParam ',' selectedValue; // 发送查询请求 const xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState === XMLHttpRequest.DONE) { if (xhr.status === 200) { // 解析JSON响应 const result = JSON.parse(xhr.responseText); //alert(result.data) // 显示查询结果 const resultElement = document.getElementById('query-result1'); //resultElement.innerText = result; var selectOptions = document.getElementById('selectOptions'); selectOptions.innerHTML = ''; // 逐个填充 select 控件 result.forEach(function(item) { var option = document.createElement('option'); option.value = item['time'] "," item['tai']; // 替换为你的字典中的字段 option.text = item['id'] "," item['time'] "," item['tai'] "," item['type']; // 替换为你的字典中的字段 selectOptions.appendChild(option); }); //document.getElementById('query-result').className=result.class; } else { console.error('查询请求失败'); } } }; xhr.open('GET', queryUrl); xhr.send();}

篇幅限制,如有需要完整代码请私信我,谢谢
相关文章









猜你喜欢