今天,我们将讲解如何使用ChatGPT API创建一个私有语音Chatbot Web应用程序。旨在探索和发现AI的进一步潜在用例和商机。我将逐步指导您完成开发过程,以确保您理解并能够复制您自己的应用程序。

语音聊天机器人应用程序的用户界面
为什么需要除了创建自己的Chatbot应用程序的必要性外,还有更多原因让您应该制作一个基于语音的Chatbot。
不是每个人都喜欢基于输入的服务,想象一下还在掌握写作技巧的孩子或者无法在屏幕上正确看到文字的老年人。基于语音的AI Chatbot可以解决这个问题,就像它帮助我家的小孩要求他的语音Chatbot给他读个睡前故事一样。
鉴于已经存在的语音助手选项,如苹果的Siri和亚马逊的Alexa,将语音交互引入GPT模型可以开拓更广泛的可能性。ChatGPT API具有创建连贯且上下文相关的回应的卓越能力,结合基于语音的智能家居连接的想法,可能会提供大量的商机。本文中创建的语音助手将是入门。

图片由BENCE BOROS在Unsplash上拍摄
理论已经足够了,让我们开始实践吧。
块图在这个应用程序中,我们有三个关键模块按照处理顺序:
通过Bokeh和Web Speech API进行语音转文本通过openai gpt-4-0613 API进行聊天完成通过gtts进行文本转语音Web框架由Streamlit构建。

语音机器人架构图
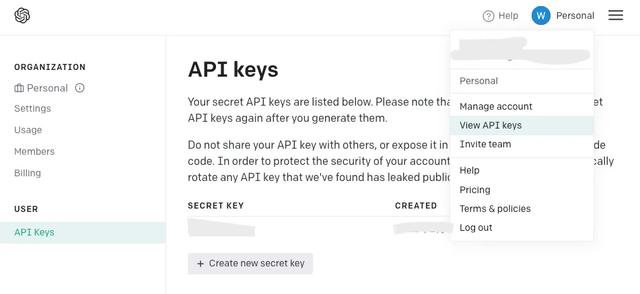
OpenAI GPT APIs获取您的API密钥
如果您已经拥有OpenAI API密钥,请继续使用它,而不是创建新的密钥。但如果您是OpenAI的新用户,请注册一个新账户,并在账户菜单中找到以下页面:

ChatGPT获取API Key页面
生成API密钥后,请记住它只会显示一次,所以确保将其复制到一个安全的地方以供将来使用。
如果你无法访问OpenAI官方的API,那么也可以使用国内一家代理提供的GPT4接口(app4gpt)。

app4gpt获取API Key页面
这里所说的第三方代理,其实就相当于是国内OpenAi代理商。当我们调不通官方服务时就需要去调中间商提供的中转服务,现在我使用的是app4gpt,代理商帮我解决了海外服务器问题以及API充值问题。大家可以通过必应搜索app4gpt找到该网站,也可以私信小编获取。
ChatCompletion API的使用
在这里我将介绍使用gpt-4-0613模型进行开发的方法,该模型已经足够强大,并且刚刚更新了16k上下文的API以及函数调用,app4gpt也已经支持了新的API,可以完成我们的AI语音聊天机器人演示。有关新API的特性和使用讲解可以阅读我的上一篇文章:ChatGPT重磅更新!API支持调用函数,更快,更便宜,允许更长文本
现在让我们看一下OpenAI提供的最简单的演示,以了解ChatCompletion API(也称为gpt-4-0613 API或ChatGPT API)的基本定义:
安装package:
!pip install openai
如果您以前使用过OpenAI开发过一些旧版GPT模型,可能需要通过pip升级您的包:
!pip install --upgrade openai
创建并发送提示词:
import openaicomplete = openai.ChatCompletion.create( model="gpt-4-0613", messages=[ {"role": "system", "content": "You are a helpful assistant."}, {"role": "user", "content": "Who won the world series in 2020?"}, {"role": "assistant", "content": "The Los Angeles Dodgers won the World Series in 2020."}, {"role": "user", "content": "Where was it played?"} ])
接收文本响应:
message=complete.choices[0].message.content
由于GPT4 API是基于对话的文本完成API,所以请确保ChatCompletion请求的消息正文包含对话历史作为上下文,以便模型在回应当前请求时能够更具上下文地生成回答。
为了实现这个功能,消息正文的列表对象应按以下顺序组织:
"system"消息用于通过在消息列表顶部的内容中添加指令来设置聊天机器人的行为。"user"消息表示用户的输入或查询,而"assistant"消息指的是gpt-4-0613 API的相应回答。这些对话对模型提供了上下文参考。最后一个"user"消息是当前时刻请求的提示词。Web开发与我们之前介绍的项目一样,我们将继续使用强大的Streamlit库来构建Web应用程序。

streamlit
Streamlit是一个开源框架,使数据科学家和开发人员能够快速构建和共享用于机器学习和数据科学项目的交互式Web应用程序。它还提供了一系列的组件,只需要一行Python代码即可创建,例如st.table(…)。如果您对Web开发不太熟悉,并且不想构建一个大型商业应用程序,那么Streamlit始终是您最好的选择之一,因为它几乎不需要任何HTML方面的专业知识。
让我们看一个快速构建Streamlit Web应用程序的示例:
安装package:
!pip install streamlit
创建一个Python文件“demo.py”:
import streamlit as stst.write("""# My First AppHello *world!*""")
在本地计算机或远程服务器上运行:
!python -m streamlit run demo.py
完成后,您可以通过列出的地址和端口在浏览器中访问您的Web应用程序:
You can now view your Streamlit app in your browser. Network URL: http://xxx.xxx.xxx.xxx:8501 External URL: http://xxx.xxx.xxx.xxx:8501
Streamlit提供的所有组件的用法可以在其文档页面上找到。
语音转文本实现这个AI语音聊天机器人的关键功能之一是能够识别用户的语音并生成适当的文本,供我们的ChatCompletion API作为输入使用。
OpenAI的Whisper API提供了高质量的语音识别功能,但需要付费。另一种选择是使用免费的JavaScript Web Speech API,它提供可靠的多语言支持和出色的性能。虽然在Python项目中开发可能与自定义的JavaScript不兼容,但不用担心!我将在下一节中介绍一种在Python程序中调用JavaScript代码的简单技巧。
无论如何,让我们快速了解如何使用Web Speech API开发一个语音转文本的演示。
语音识别的实现非常简单,如下所示:
var recognition = new webkitSpeechRecognition();recognition.continuous = false;recognition.interimResults = true;recognition.lang = 'en';recognition.start();
通过使用webkitSpeechRecognition()方法初始化recognition对象,需要定义一些有用的属性。continuous属性指示是否希望SpeechRecognition功能在成功完成一次语音输入的处理后继续工作。我将其设置为false,因为我希望语音聊天机器人能够根据用户语音输入以稳定的速度生成每个答案。
interimResults属性设置为true将在用户讲话过程中生成一些临时结果,以便用户可以看到从其语音输入输出的动态消息。
lang属性将设置请求的识别语言。请注意,如果在代码中未设置该属性,则默认语言将来自HTML文档根元素和相关层次结构。因此在语音转文本过程中,根据用户系统中不同的语言设置,用户可能会有不同的体验。
recognition对象具有多个事件,其中我们使用.onresult回调来处理来自临时结果和最终结果的文本生成结果。
recognition.onresult = function (e) { var value, value2 = ""; for (var i = e.resultIndex; i < e.results.length; i) { if (e.results[i].isFinal) { value = e.results[i][0].transcript; rand = Math.random(); } else { value2 = e.results[i][0].transcript; } }}Bokeh
从用户界面的定义中,我们希望设计一个按钮来开始语音识别,我们已经在上一节中使用JavaScript实现了它。
Streamlit库无法支持自定义的JS代码,因此我们引入了Bokeh。Bokeh库是Python中另一个功能强大的数据可视化工具。其中一个最好的部分是它可以支持我们的演示中的自定义JavaScript代码的嵌入,这意味着我们可以在Bokeh的按钮小部件下运行我们的语音识别脚本。
为了实现这一点,我们应该安装Bokeh包。为了与我们将在后面提到的streamlit-bokeh-events库兼容,Bokeh的版本应为2.4.2:
!pip install bokeh==2.4.2
导入按钮和CustomJS:
from bokeh.models.widgets import Buttonfrom bokeh.models import CustomJS
创建按钮组件:
spk_button = Button(label='SPEAK', button_type='success')
定义按钮点击事件:
spk_button.js_on_event("button_click", CustomJS(code=""" ...js code..."""))
streamlit-bokeh-events
在实现说话按钮及其回调方法之后,下一步是将Bokeh事件输出(识别的文本)与其他函数块连接起来,以便将提示文本分派给ChatGPT API。
幸运的是,有一个名为"Streamlit Bokeh Events"的开源项目专门用于此目的,它提供与Bokeh小部件的双向通信。
该库的使用非常简单。首先安装该package:
!pip install streamlit-bokeh-events==0.1.2
通过streamlit_bokeh_events方法创建result对象。
result = streamlit_bokeh_events( bokeh_plot = spk_button, events="GET_TEXT,GET_ONREC,GET_INTRM", key="listen", refresh_on_update=False, override_height=75, debounce_time=0)
使用bokeh_plot属性注册我们在上一节中创建的spk_button。使用events属性来传递几个自定义的HTML文档事件:
"GET_TEXT":接收最终识别文本"GET_INTRM":接收临时识别文本"GET_ONREC":接收语音处理阶段我们可以使用JS函数document.dispatchEvent(new CustomEvent(…))生成事件,例如"GET_TEXT"和"GET_INTRM"事件:
spk_button.js_on_event("button_click", CustomJS(code=""" var recognition = new webkitSpeechRecognition(); recognition.continuous = false; recognition.interimResults = true; recognition.lang = 'en'; var value, value2 = ""; for (var i = e.resultIndex; i < e.results.length; i) { if (e.results[i].isFinal) { value = e.results[i][0].transcript; rand = Math.random(); } else { value2 = e.results[i][0].transcript; } } document.dispatchEvent(new CustomEvent("GET_TEXT", {detail: {t:value, s:rand}})); document.dispatchEvent(new CustomEvent("GET_INTRM", {detail: value2})); recognition.start(); }"""))
然后,使用result.get()方法来处理"GET_INTRM"事件,例如:
tr = st.empty()if result: if "GET_INTRM" in result: if result.get("GET_INTRM") != '': tr.text_area("**Your input**", result.get("GET_INTRM"))
这两个代码片段表示,当用户的语音正在进行时,任何临时识别文本都将显示在Streamlit的text_area小部件上。
 Text-to-speech implementation
Text-to-speech implementation在通过ChatGPT API完成了提示请求并生成了响应之后,我们可以通过Streamlit的st.write()方法直接在网页上显示响应文本。
然而,我们需要将文本转换为语音以便完整实现AI语音聊天机器人的双向功能。有一个流行的Python库叫做"gTTS"可以完美地完成这项任务。它支持与Google Translate的文本到语音API进行接口交互后生成包括mp3或stdout等多种格式的语音数据输出。
只需几行代码即可完成转换。首先安装该库:
!pip install gTTS==2.3.1
在这个演示中,我们不想将语音数据保存到文件中,所以我们可以调用BytesIO()来临时存储语音数据:
sound = BytesIO()tts = gTTS(output, lang='en', tld='com')tts.write_to_fp(sound)
output是要转换的文本字符串,你可以通过lang选择不同的语言,通过tld从不同的Google域选择。例如,你可以设置tld='co.uk'以生成英式英语口音。
然后,通过Streamlit的小部件创建一个合适的音频播放器:
st.audio(sound)完整的语音聊天机器人
为了整合上面提到的所有模块,我们需要完成以下全部功能:
与ChatCompletion API的交互完成,包括在user和assistant消息块中定义的附加历史对话。使用Streamlit的st.session_state来存储运行变量。在SPEAK按钮的CustomJS中完成事件生成,考虑到多个事件如.onspeechstart()、.onsoundend()和.onerror()以及识别过程。完成对事件"GET_TEXT,GET_ONREC,GET_INTRM"的处理,以在网页界面上显示正确的信息,并在用户语音输入时管理文本显示和组装。所有必要的Streamit组件。完整源代码请私信小编获取。最后输入:
!python -m streamlit run demo_voice.py
你最终会在你的网络浏览器上看到一个简单但智能的语音聊天机器人。(当请求弹出时,不要忘记允许网页访问您的麦克风和扬声器)
这就是通过ChatGPT API创建私人语音聊天机器人的完整过程。使用这个指南,你可以了解并实现自己的私人语音聊天机器人应用程序。
在本教程中,我们介绍了如何使用OpenAI的ChatGPT API与用户进行对话,并通过Streamlit创建一个简单的用户界面。我们还展示了如何使用gTTS库将响应文本转换为语音,并在应用程序中播放生成的语音。
请记住,在开发应用程序时,要确保遵守相关的法律和隐私政策,并尊重用户的隐私权。
希望本教程对你有帮助,能够引导你进一步探索和开发语音聊天机器人应用程序。祝你好运!我们下期再见!
相关文章








猜你喜欢