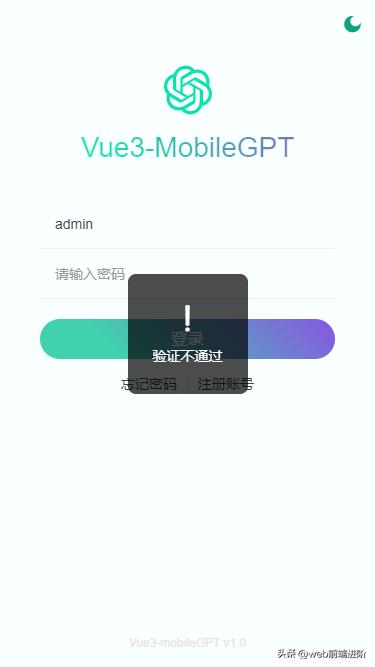
今天给大家分享一款最近开发的vue3移动版chatgpt聊天模板Vue3MobileGPT。





/** * 会话状态存储管理 * @author YXY */import { defineStore } from 'pinia'import { guid, isEmpty } from '@/utils'export const chatStore = defineStore('chat', { state: () => ({ sessionId: '', session: [] }), actions: { // 创建新会话 createSession(ssid) { this.SessionId = ssid this.session.push({ sessionId: ssid, title: '', data: [] }) }, // 新增会话 addSession(message) { // 判断当前会话uuid是否存在,不存在创建新会话 if(!this.sessionId) { const ssid = guid() this.createSession(ssid) } this.session.map(item => { if(item.sessionId == this.sessionId) { if(!item.title) { item.title = message.content } item.data.push(message) } }) }, // 获取会话 getSession() { return this.session.find(item => item.sessionId == this.sessionId) }, // 移除会话 removeSession(ssid) { const index = this.session.findIndex(item => item?.sessionId === ssid) if(index > -1) { this.session.splice(index, 1) } this.sessionId = '' }, // 删除某一条会话 deleteSession(ssid) { this.session.map(item => { if(item.sessionId == this.sessionId) { if(item.data && !isEmpty(item.data)) { item.data.map((it, key) => { if(it.key == ssid) { item.data.splice(key, 1) } }) } } }) }, // 清空会话 clearSession() { this.session = [] this.sessionId = '' } }, // 本地持久化存储(默认存储localStorage) persist: true})
好了,以上就是vue3 pinia2开发移动版chatgpt聊天模板的一些分享。
相关文章









猜你喜欢